物聯網設備放置在現場環境,如果工作人員需要進行設定調整、或是需要手動輸入一些值,就需要有基礎的應用軟體介面與繪圖指令。這些工具將提供程式開發者,一定程度的便利性,避免手工逐點繪製,增加開發困難度。另外,由於物聯網設備的運算資源較一般電腦要稀缺,所以繪圖公用函式庫的執行效能就相當重要。在玩學機的基礎繪圖指令,就是利用C語言編寫底層繪圖功能函數,再打包成可被 micropython 使用者直接呼叫使用的函式庫,讓開發者可以專注在開發應用介面。
wb.cls()
wb.box(-10, -10, 20, 20, wb.PINK)
wb.box(64, 60, 50, 50, wb.YELLOW)
wb.line(10, 10, 64, 60, wb.BLUE)
wb.line(10, 10, 114, 60, wb.GREEN, 3)
wb.circle(32, 90, 5, wb.RED, 2)
wb.pix(32, 90, wb.WHITE)

wb.cls()
while True:
x1 = wb.rand(160)
y1 = wb.rand(128)
x2 = wb.rand(160)
y2 = wb.rand(128)
color = wb.rand(65536)
width = wb.rand(1, 3)
wb.line(x1, y1, x2, y2, color, width)

wb.cls()
wb.win(0, 0, 100, 100)
colorArray = [wb.YELLOW, wb.GREEN, wb.RED, wb.PINK]
for i in range(10000):
wb.pushpix(colorArray[i%4])

# 作一個 10x10 圖塊,共計 100 點,需要200 bytes,因為每個點的顏色都是2 bytes
wb.cls()
image = bytearray([wb.RED for i in range(200)])
for i in range(100):
wb.img(i, 10, 10, 10, image) # 向右移動顯示
time.sleep(0.05)
wb.box(i, 10, 10, 10, 0) # 清除方塊

Micropython 要顯示圖檔需要注意幾個地方,請按照下面的步驟處理您的圖片:

先準備 160 X 128 大小的圖形。
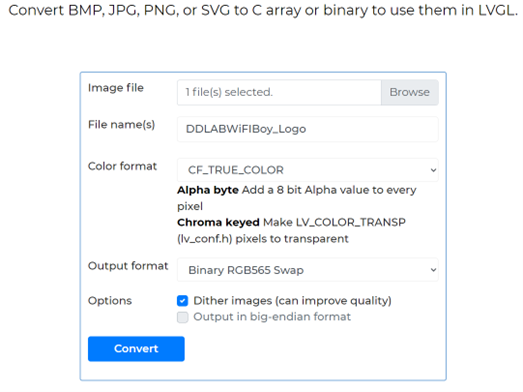
利用轉檔工具,將圖片轉換成玩學機可以支援的資料結構。請使用這個網頁工具 https://lvgl.io/tools/imageconverter 轉檔,相關參數請參考下圖。



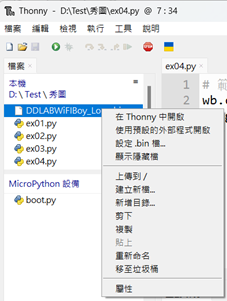
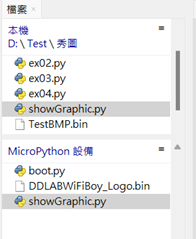
要注意兩個標籤上的檔名,「showGraphic.py」代表檔案是存在本機電腦上,而我們要執行讀入玩學機上的圖檔並顯示,因此需要程式碼也上傳到玩學機。「[showGraphic.py]」則代表這是存在玩學機上的程式碼。

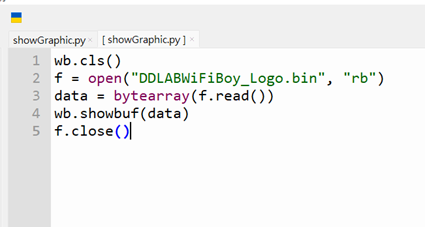
wb.cls()
f = open("DDLABWiFiBoy_Logo.bin", "rb")
data = bytearray(f.read())
wb.showbuf(data)
f.close()
程式執行結果:

今天又學到很多範例。明天我們將講解「Micropython 內建函數與模組簡介」,明天見。
